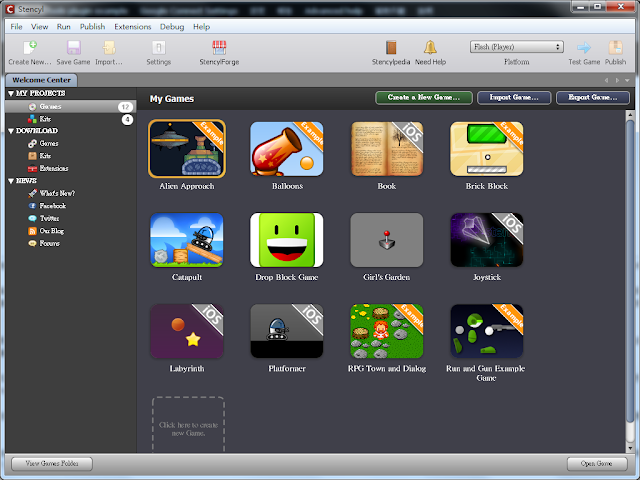
Stencyl簡介
Stencyl是近期興起的遊戲開發工具之一,特性是輕量、高速、簡易,甚至可以在完全不編寫任何程式碼的情況下完成一款遊戲。目前的2.2版本能夠將作品輸出為Flash格式或iOS app格式(需要iOS開發者帳號),未來的3.0版本更預計支援輸出為HTML5或Android格式。

之所以能夠做到「不編寫任何程式碼」就完成遊戲,原理是在於程式中已經預先設計好一些遊戲常用的「行為模組」(Behavious),只要將這些行為模組套用到角色上,並且調整一切基本參數,就可以輕鬆地完成角色移動、射擊、碰撞等等功能。聽起來跟Game Maker、Multimedia Fusion之類行之有年的視覺化遊戲開發工具很相似,但Stencyl讓我覺得相當喜歡的一點,就是它保有了一定的可程式化空間,甚至於其實Stencyl內建的行為模組僅夠應付一些陽春至極的範例遊戲,如果想要增加遊戲玩法的複雜度或變化性,就必須要自己設計行為模組才行。
那不就是要寫程式了嗎?嗯,可以說是也可以說不是,因為Stencyl提供的是一個類似Scratch的「砌磚拼合式」程式編寫介面,使用者不需要真的撰寫程式碼,而是從介面右邊的「調色盤」介面中,挑選出所需要的程式語法「磚塊」,像是拼拼圖一樣把各種條件式、判斷式、命令式等等語法磚塊組合起來,以完成行為模組的設計。
對於完全沒接觸過程式設計的人來說,這樣的設計可能還是有些門檻,但對於具有基本程式邏輯設計能力,卻不喜歡或不擅長編寫程式碼的使用者來說,就是種非常親切好用的設計方式。當然,如果使用者覺得自己撰寫程式碼的效率比用這種砌磚拼合的方式來得高,也可以直接使用Action Script 3來撰寫行為模組。
雖然說Stencyl的功能並不是眾視覺化遊戲開發工具中最強的,效能表現也不突出,在跨平台方面的進度還屬於落後的一方,不過個人是覺得Stencyl的介面有著非常高的親和力,要製作簡單的2D平面遊戲或prototype也算是綽綽有餘,如果有這方面的開發需求,Stencyl是可以嘗試看看的選擇。
關於Stencyl的學習,由於這項工具還算新,所以網路上的教學資源並不多,好在這本身就是個易用且高親和力的開發工具,只要花個大約30分鐘將內建的教學課程跑完,就可以對整體介面與基本架構有一定的認識,同時Stencyl安裝完成後一開始就包含了數種遊戲類型的範例檔案,說明文件「stencylpedia」內容也算豐富易讀,初學者自行摸索應該是不至於會有太大的挫折感。
OK,Stencyl的介紹就先到這邊,接下來要介紹的,就是個人利用Stencyl製作出來的首款遊戲,以及簡單的製作說明。因為個人的程式撰寫能力除了基礎Action Script之外幾乎沒有,大學時修的演算法和資料結構也早就忘光光,所以在這款遊戲的製作過程中,基本上所有功能與邏輯設計都是以「能動就好」為標準在製作,並沒有做任何架構與程式方面的精簡化或最佳化,還請多多包涵、不吝指教。
古典遊戲複刻計畫
在真正開始動手做遊戲之前,第一個疑問就是「要做什麼遊戲」?如果你從決定要自己做遊戲時就知道自己想做的是什麼樣的遊戲,那還滿值得祝賀的,有更多人是想自己做遊戲卻不知道該做什麼的,曾經我也有這樣的問題,不過這次我給自己一的很簡單的方向,那就是不要去在乎有沒有創新、不再去在乎有沒有美術,不要去在乎有沒有劇本,這只是一次學習經驗、只是個練習,就算是做一款完全複製別人作品的遊戲也無所謂(只要不要拿來做營利等額外運用),但如果是做什麼老掉牙的範例遊戲定番例如貪吃蛇、打磚塊、打地鼠,那真的無聊到爆,如果我做的東西不能讓自己感到有趣,那我就做不下去,所以,最佳解就是讓我從過去的經典老遊戲中,選出自己喜歡的作品來試著複刻它吧!
在決定了這個方向後,腦海中第一個想到的遊戲就是《Girl's Garden》(ガールズガーデン)。這款遊戲是SEGA於1984年發行於SG-1000系列主機上的遊戲,光是年代與平台,就注定了這款遊戲在台灣不會有多少知名度,而就算是在原產國日本,《Girl's Garden》也僅能算是「隱藏的名作」,只有古典遊戲的狂熱玩家會津津樂道,但這款遊戲之所以還能夠被拿出來提,最大的原因就在於它是名製作人中裕司的出道作品。對我而言,中裕司並不僅只是製作《音速小子》、《飛天幽夢》等遊戲的名製作人如此而已,他過去接受訪談時述說的、關於他少年時代如何開始踏入遊戲製作領域的故事對於當時還是國中生的我有著非常強烈的鼓舞作用,甚至可以說在那個時期,我是以「想追隨中裕司的腳步」為目標而選擇往電腦資訊領域發展的。
《Girl's Garden》的玩法是玩家要操作名為「パプリちゃん」的女孩,摘取遊戲場景內盛開的花朵,集合成花束送給心儀的男孩「ミント君」。在場景中會有危險的大熊追擊,也要小心不要落入池塘或河裡,玩家更要注意時間的流逝,否則「ミント君」將會情歸情敵「コッコちゃん」,總之《Girl's Garden》可說是款設定大異於當代主流的奇特作品,一場愛與勇氣的大冒險!


來玩玩我用Stencyl製作的《Girl's Garden》吧!方向鍵移動、Z鍵為功能鍵,開始、繼續、放置蜂蜜等移動角色之外的所有功能。如果操作沒反應的話,請點擊遊戲畫面,另外請注意瀏覽器的文字輸入法狀態,如果是開啟中文輸入狀態,請切回英文輸入模式。如果玩到一半遊戲會突然當掉的話...只能說很抱歉,目前找不到原因orz
(另外,我忘了做遊戲的中止機制,所以如果玩到一半不想玩請用各種方式自殺,然後回標題畫面吧)
製作過程
因為我手邊不可能有遊戲的原始素材或企劃書,所以圖片跟音樂音效都要設法自己rip,遊戲的參數設定則是要參考實際的遊戲推測,也就是硬幹式的手工復刻(日文的說法是「目コピー」,中文不知道有沒有對應詞彙),不過因為最初的目的僅是練習,所以我並沒有寄望做到100%的複刻,只要遊戲看起來、玩起來都差不多就夠了。
首先是素材的rip。網路上其實有著為數不少的遊戲sprites收集網站,如果也有意複刻古典2D點繪式遊戲的話,只要遊戲別太冷門都應該是有機會可以找到現成的sprites圖檔,不過使用時還是要注意智慧財產權問題,請在合理範圍內使用吧。雖然我沒有找到現成的《Girl's Garden》素材rip,不過由於這款遊戲每個動作都只有兩個畫格,顏色與尺寸都相當單純,所以自己手工擷取還不算太費工,這也是挑選這個世代的遊戲來複刻的好處。
素材準備好之後,第一步就是先讓主角─小女孩パプリちゃん動起來。如果沒什麼特殊需求的話,內建的行為模組就很夠用了,這裡我選擇了內建的「8 Way Movement」讓玩家可以操作小女孩進行八方向移動,這裡有個稍微討厭的是每個方向的移動與閒置都必須要設定一組動畫,所以即使只是同一組動畫左右鏡射,還是必須要用兩組貼圖分別設定成兩組動畫;同樣的,閒置與非閒置的差別也僅止於動畫有沒有進行撥放而已,但是在「8 Way Movement」的設計下,還是得先將這些動作分別設定為單獨的動畫,再指定到各個對應的動畫設定欄位,如果不設定閒置動畫的話,角色就會像一些舊時代的RPG一樣原地踏步。(讓我想到《銀魂》某一集的哽XD)
接著是《Girl's Garden》裡重要性僅次於小女孩的物件:花朵。花朵在遊戲中從出現到消失會歷經發芽、成長、開花、枯萎等階段,這裡我直接把這樣的過程做成單一動畫,僅將動畫的每個frame間隔設定為非等長,各自給予1.2至1.5秒的時間。因為是最早製作的幾個物件之一,所以現在回頭看這做法是陽春且缺乏彈性的,無法做到較多的變化性(例如讓每朵花的生長速度有些微差異),不過在這邊我還是先盡量把遊戲寫法簡單化,就先把變化性給忽略吧。如果有程式化需求的話,我可以想到的作法是把每個階段都設計為一個動畫,利用行為模組或事件中的時間邏輯「do after N seconds」來切換動畫,這樣子要怎麼去指定N就有很多可變數化的空間,切換動畫的同時也可以再加入其他邏輯判斷或指令。
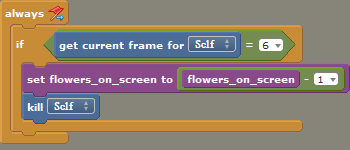
花朵的成長用很偷懶的方式做好後,還有很多近一步的工作要處理。當花朵枯萎後,要怎麼讓它從場景中消失?在花朵的生命時間是完全固定的情況下,使用內建的「Die After Time」動作模組就OK了,不過這樣的做法除非真的不想自己寫程式,不然並不推薦,原因一樣是缺少了變化性的彈性空間,而且要是哪個部份的時間設定修改這邊也要再改過,長久來看並不見得比較省工。我在這邊的做法是寫一個簡單的事件,用if判斷目前動畫撥到哪個frame,當frame=6時(也就是撥到最後一個frame時)就kill self。這邊要特別提一下的是花朵的成長總共是0~5個階段(對應到第0~第5個frame),因為花朵完全枯萎的第5 frame仍然需要在畫面上停留,所以才額外增加一個空白的第6 frame。

遊戲的基本機制就是小女孩要去採花,所以花朵與小女孩的互動是最重要的,這裡我先用套用內建的「Die upon Collsion」行為模組到花朵上,只要指定當Self碰觸到特定的actor of type,就會kill self,不過這只是在畫面上做到當小女孩碰到花朵,花朵就消失的效果而已,後續還要加入更多的判斷,例如當小女孩摘起花時,花朵處於哪個階段成長狀態?依遊戲規則來說,必須要採集處於盛開狀態的花朵才算是有效的採集,如果採集到枯萎到發黑的花朵則會使得手上的花朵遭到扣除的懲罰,這裡的邏輯一樣可以用判斷花朵動畫撥到哪個frame來進行。
下一個步驟,遊戲場景中會持續的有花朵生長出來,而且每朵花的生長位置和間隔還必須帶點隨機性,我的作法是為場景設計一個行為模組,利用「do every N seconds」指令,來做到每間隔一段時間就create花朵在關卡範圍內的隨機位置。
但這樣會碰到個問題,就是花朵可能會生長在常理上不該生長的地方,例如說隨機產生的座標位置上剛好有著石頭或樹木等障礙物。這個問題我是採用在先前的「Die upon Collsion」行為模組裡再增加一組判定,設為當self碰到特定group成員就kill self,而這邊要指定的group就是Tiles,這樣,當花朵被create出來時,如果位置剛好碰到有碰撞判定的Tiles,就會馬上消失。

在小女孩與花朵基本上製作好之後,接著要處理的是本遊戲中最主要的敵方角色「大熊」了,可以說這款遊戲主要的挑戰性與樂趣都是建立在大熊的存在,也因此不意外的,這將是本遊戲中製作起來最為複雜的一個行為模組。一開始我先套用內建的「Follow Target」行為模組,可以做到讓熊追著女孩跑,但這樣的效果還不足以達到所想要的效果,例如以本遊戲的規則來說,熊並不能無條件的一開始就往女孩的方向追去,必須要兩者接近到一定距離內才進入追逐模式,而且遊戲中還有「蜂蜜」這樣道具,熊追逐蜂蜜的優先度會高於女孩,又例如當熊追到女孩後,必須停止追逐並離開原地,以免女孩重生後又馬上被熊抓到,諸如此類的遊戲規則設計需要很多的細節設計,所以我到最後幾乎自己將整個行為模組擴充與重寫過,因為程式功力有限,我只能大量運用if與布林值變數來切換、判斷大熊目前的動作狀態,導致程式很不好看,但至少最終的效果算是大致上都有達到遊戲規則設計下所該有的運算了。另外在預設的「Follow Target」行為模組之下,角色的移動方向與動畫並沒有建立關聯,這點必須由使用者自己補上,這裡採用if判斷角色的X軸移動距離與Y軸移動距離相對大小與正負,來切換不同方向的動畫圖像。
OK,三大演員到齊,再來就是設置好讓他們可以發揮的舞台了。Stencyl繪製場景時是使用很基本的2D tile-base結構,有用過RPG Maker之類軟體的玩家應該不會太陌生,不過Stencyl的Tiles編輯介面有些個人不是很喜歡的缺點,最嚴重的就屬於匯入圖片作為Tiles的Import Tiles from Sheets功能了,這功能基本上只能夠在新建立第一組Tiles時可用,在Tiles組已經有現有Tiles的情況下如果再進行Import Tiles from Sheets,並沒有辦法指定新加入的Tiles要加到既有Tiles組的哪幾格,導致匯入結果難以預測,而通常的結果都是匯入的圖片變成了非原始排列狀態的錯位狀態,讓之後編輯關卡Tiles不甚方便,所以到後來我乾脆從遊戲專案的resources資料夾裡找出Tiles組的原始圖檔來直接修改,這樣還比較方便有效率咧。
編輯tile-base簡單,但在那之外的事情就彰顯出Stencyl了弱處了。首先,在《Girl's Garden》原作中,當鏡頭移動時,遠景和前景是以不同速度捲動來強化遠近感,但是在Stencyl的設計裡,Background如果要加上捲動效果,就只能設置為強制捲動,這跟我所想要的效果不合,我原本想採用把遠景做成Actor Type,改用Actor Type的方式來處理遠景與前景的非同步捲動,但Stencyl在處理Actor Type角色於畫面上的顯示時,只要圖像有一半超出畫面顯示範圍就不會被顯示出來,其實我不是很能理解這種過去主要是用來節省效能的設計在Stencyl裡卻成了預設的處理方式,而且不能夠透過簡單的設定修改掉,所以最後我決定略過這種對遊戲性沒有直接影響的視覺效果,只讓靜景遠景一起以同樣的速度捲動。
再來又是另外一個難題。《Girl's Garden》原作中的遊戲場景是種環狀的無限循環結構,也就是把某個點當起點開始不斷往右走,走了一段時候後就會回到起點的形式,Stencyl雖然可以藉由「Warp Around Scene」內建行為模組,來達到「當角色走過場景邊界時,會出現在場景另一側邊界」的效果,但嚴格說起來這只是讓角色在穿過兩個邊界時互相傳送的功能,Stencyl的攝影機在預設狀態下並沒辦法做到「一半顯示右邊界、一半顯示左邊界」的無接縫場景循環連結效果,所以很遺憾的,無接縫的場景循環效果在這次的製作中只能選擇放棄,僅使用「Warp Around Scene」來讓場景有個基本的頭尾連結。
分數的計算要編寫是很簡單的,在此不多提,但顯示方面就碰到了一些問題了。Stencyl在1.x版的時候可以支援等寬字型的顯示,但在2.x版這個選項卻被拿掉,即使一開始設定字型時匯入的是等寬字型,在Stencyl之下依然不會是等寬顯示,這是個人覺得很莫名其妙的一點。非等寬字在通常情況下用來顯示文句並不會有什麼不適合,但是在這款本身就採用低解析度描繪、字體尺寸也偏小的遊戲下,依Stencyl本身的文字顯示方式輸出文字只會讓每個字連在一起,既不美觀又難以辨識。現階段只能夠用將字串拆開、在每個字之間加入間隔的方式來輸出文字,讓文字不會連在一起。
到這邊,遊戲的架構已經基本上完成了,當然還有很多細節的部分需要加以製作、調整,總之,有了前面製作過程中累積下來的經驗,這些剩餘的部分就多半可以自己想出製作與解決的方法,至於跟原版遊戲的出入部分,這裡我就不太強求了。而這篇文章其實在寫到一半的時候,就覺得真要一個個元件的介紹整個遊戲的製作流程那就太費工了,所以乾脆把遊戲的原始檔給open source吧!不過我可是沒有撰寫任何註解的喔,所以如果有任何問題或指教,都請在回覆在板上吧!原始檔下載
總結
原版《Girl's Garden》的製作時間據中裕司在訪談中提及的回憶大約是五個月,我用Stencyl製作的版本則只花了大約三個星期,而且這三個星期的時間還包含了練習範例作品、閱讀教學文件等等學習過程,我更不是每天、全工作天在做這款遊戲。當然啦,直接把別人的企劃設定與素材拿過來用所省下的時間可能就有差不多一個月份的工作量了,而且實際成品的完成度大概只有達到原作的六成,但至少對我這樣一個只有基礎程式能力、看到程式碼就生厭的人來說,Stencyl確實能夠讓我用很短的時間就做出一個非樣板化的遊戲。
總之,以一個輕量級開發工具來說Stencyl是很讓我滿意的,不過如果遊戲的架構較為龐大,在場景設計上有較多需求時,Stencyl本身的限制可能就顯得綁手綁腳,而且有時候還是會出現原因不明的bug或當機,所以我覺得用它來製作遊戲prototype或簡易架構的遊戲算是很OK,或者在game jam之類有快速開發需求的場合使用,也推薦給想製作簡易2D遊戲的非專業程式設計師們試試,但是就不適合製作程式邏輯較為複雜的遊戲了。
Stencyl目前並沒有太多中文的教學資源或者切磋討論,也希望我這一篇有點漫無重點的使用心得紀錄可以起一點拋磚引玉的功效,讓更多人可以一起加入遊戲開發與心得分享的行列,謝謝。