遊戲設計文件一直都扮演著研發過程中,眾人討論以及實作的依據,設計文件除了協助設計者釐清自己的思想,也協助團隊進行有效率的溝通與開發。在 GDC 一場 One-Page Design 講題當中,曾參與 Diablo 3、SimCity、Spore 等知名大作的 EA 資深設計師 Stone Librande,以 SimCity (2013) 為例,分享了他的設計過程和見解。
不曉得大家是否有類似經驗,自己認真寫的設計文件雖然精采豐富,同事們鮮少點開來看,又或著早已更新的內容大家開會了才聽說,如此情境不免令人氣餒。同樣地,若將自己的角色換成閱讀方,儘管明白工作內容被記錄在某個資料夾的檔案內,但對於把文件找出來、打開來、看一遍的過程總有著明顯的反感。
整個情境似乎人因成分較重,但設計文件的表達形式若能夠更易讀、更有條理、更利於當做討論的素材,對團隊成員來說,也許能將讀寫設計文件的勞動行為,轉變成有意思的團隊體驗。對製作設計文件非常有經驗的 Librande 以 One-Page Design 為核心思想,展開遊戲文件的製作。
而拿 SimCity 為例真是太切題了,SimCity 比其他類型的遊戲都來得複雜,不僅遊戲內容的機能多,設計元素與元素之間在城市經濟系統內的關係交錯複雜,想表明清楚可不容易,而在持續精進的設計過程中,如何與其他設計師共同研擬更好的設計,將面臨溝通效率上的挑戰。Librande 提出 One-Page Design 的作法,每個設計的 Page 都只陳述單一的遊戲核心概念,下圖為模擬城市發展進程的 One-Page design 範例。

圖一:城市於不同發展時期的面貌
這張城市發展 Timeline 用來解釋整款遊戲在設計師心中的藍圖裡,分成了若干個遊玩階段,並描述在每個階段玩家應具備的遊戲元素和狀態。此圖並沒有解釋如何建造城市,可能將有成千上萬種玩法潛藏其中,但藉由此圖他們在研發初期確立了幾個重要的 gameplay 階段,並在此框架下發展細節,講者也推薦大家都幫自己的遊戲造一份時序圖,因為多數遊戲都有著根據遊玩時間來分階段的線性模式。
One-Page design 的第二個作法是務必把 Page 印出來發給別人、貼在牆上。

圖二:貼在個人座位

圖三:貼滿牆壁

圖四:貼滿走廊
印出來的頁面,可以貼在自己的座位,貼滿整面牆,甚至貼滿整棟房!如此一來,團隊成員不管走到辦公室哪裡,散步也好,喝水也罷,隨時都有機會一眼看到一個(張)遊戲核心概念,並思考這個核心概念。兩個人在走廊上,也能自然地指著一個核心概念,就這麼討論起來。貼在開放的空間中,任何團隊角色也能協助思索更好的設計,這暗示了成熟的團隊合作有互相協助、啟發的現象,而非以專業分工之名,行壁壘分明之實,One-Page 的具體作法想一併協助 Teamwork 運轉,而非單純作為美觀的、命令別人做事的文稿。
不過講者並沒有規範一個 Page 列印出來有多大,它可能很小一張,也可能很大一張,或許用海報來形容 Page 更為恰當呢,反正重點就是一張一個核心概念。

圖五:遊戲世界時間跟真實世界時間的對照小卡

圖六:整個遊戲概觀的大海報
接著回到設計文件內容本身,圖六為模擬城市的 Overview,也是遊戲設計初期便確立的文件,就像書本大綱一樣用來說明遊戲內含的重要機制。之前圖一的時序表以 Gameplay 時間軸來理解遊戲階段,圖六則以遊戲機制的分群分類來拆分整個遊戲,並用淡線連結子系統之間的交集方式,兩圖都有一以貫之的效果。
Overview 總圖代表 SimCity 這個大 Idea,自然裡頭每個主題也都能展開更多的 Idea (Page)! 例如玩家最開始得選取發展城市的基地,這邊有什麼想法呢?土地類型會導致不同的玩法哩。從設計者的立場,該說土地類型要搭配不同風格的玩法。

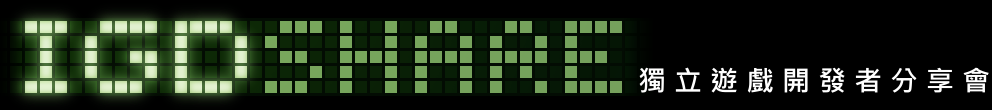
圖七:選擇發展地基為遊戲核心概念之一
這代模擬城市也能用交通工具來和鄰居城市的資源單位交換資源,圖內補述如船屋、火車站等交通單位可以跨越邊界跟別城換貨,其實圖一看便懂。

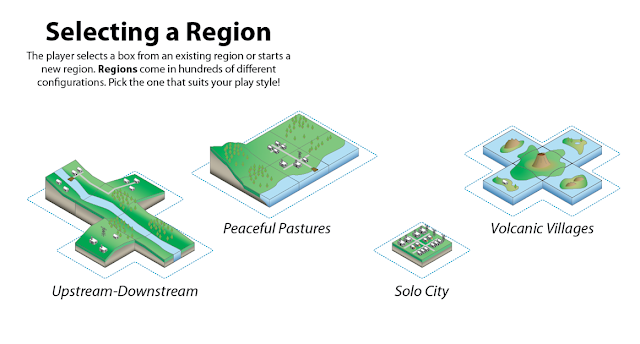
圖八:和鄰城交換資源也是遊戲核心概念之一
可別以為概念海報儘能講些含糊觀念,別忘了它的 Page 可以很大很大!

圖九:跟複製城交易的系統計算細則,玩家看不到這環
上圖進一步解釋了玩家其實只跟鄰居城市的複製版交易,不會真的動到其他玩家手上的城市。因為講者不希望有玩家離線就中斷交易的狀況,也不希望讓玩家發現自己隔天上線怎麼資源都被鄰居幹走。這張圖有較多實施細節,用來解說系統如何跟其他玩家的複製版來往,包含系統每五分鐘更新一次城鎮資料這種技術性考量。
等等!海報還可以變更大喔!公司牆壁面積小的話,請老闆出錢蓋間大的辦公室,這一切都是為了產品研發效率!!

圖十:顯示城市蕭條與榮景的機制,也是玩家發展指標。
談到系統如何模擬出城市動態,這張圖只是許多想法中的一頁,它在談住宅區、商業區、工業區的發展是否興盛,主要看居民或基礎單位的 "快樂程度",若居民或單位在經濟系統裡運行得不開心,城鎮景象會落在九宮格下方列的樣式。大家若有空,不妨試著用 Word 打一篇典型企劃文件來解釋 SimCity 這頁環節,相信能體會到視覺化容易理解的特性。


圖十一:房屋構件與物件詳情
模擬城市自然少不了蓋房子,建築亦是遊戲主打的核心特色,這代能用小模組自行組裝出重要建築,上圖就談了警察局的部件。
由於模擬城市元素眾多,再這麼列舉下去可列不完,大家應該能想像到,SimCity Overview 的每個環節都能展開更多單一 Page (遊戲核心概念),而單一 Page 又能展開更多的單一 Page,構成一組數量龐大、以階層樹狀展開的核心概念樹,樹上每個分支節點都有一張解釋力很強的海報,解釋到末端的物件屬性時,還可以造小張的卡片。

圖十二:視圖文件數量極多
於是超級複雜的城市系統概觀,就這樣在會場被有條有理地闡述一遍了,團隊成員可依照自己的工作範圍,印相關參考的頁面回座位參考,我們也一撇厲害的遊戲設計師,如何用與他人協同的作業方式,共同構築整套作品。
講者也有提到,One-Page 的作法主要用來跟團隊傳達和研究核心概念,至於最細節的遊戲設計內容,仍然會以文字書寫出來。他們採用 Wiki 系統來撰寫這部份,甚至在核心概念尚未成熟時,大家也用 Wiki 撰寫各種草案、進行討論,然後才視覺化變成一頁頁海報。
另外,相信大家也有注意到,講者的設計海報都畫得很精緻,儘管沒特別提及,那其實包含了 Infographic 資訊視圖的技巧。當我們手邊有大筆資料 (data) 時,若希望傳達資訊 (information) 或知識 (knowledge) 給別人,而非整包資料像丟垃圾一樣塞給對方,就需要運用視覺化圖表的製作能力,那屬於設計師實力的一部分。此外以圖十二為例,數線圖主要畫給技術人員看的,因為單純的市場供需式子和資料表對作者以外的人來說,其實沒什麼意義,但畫成數線就很容易讓他人解讀其意涵了,這種貼心之舉,便是設計師重視團隊運作的細心之處。

圖十三:也有數線圖的類型,給技術人員參考
兼具實力與用心的設計圖當天在大螢幕展開換頁時,現場聽到數次輕輕的嘆息和低語,我猜聽眾當時內心都想著:「好精美阿!」或「看了都想幫他做遊戲!」。就個人的現場心得,對於專業人士在自己的職業角色發展出團隊的施工方法,聚焦於團隊運作來製作遊戲的用心是相當拜服。我們若也能善用 Wiki 和 Infographic ,以及一個重視團隊的態度來設計遊戲文件,想必對遊戲研發的幫助遠勝以前只有落落長 Word 檔的時代。
PS. 本文圖片皆出自講者的演講投影片